To add or customize the CodBe Section animation widget, first open the page that you want to add or delete “Section animation widget” using elementor as shown in the below image.

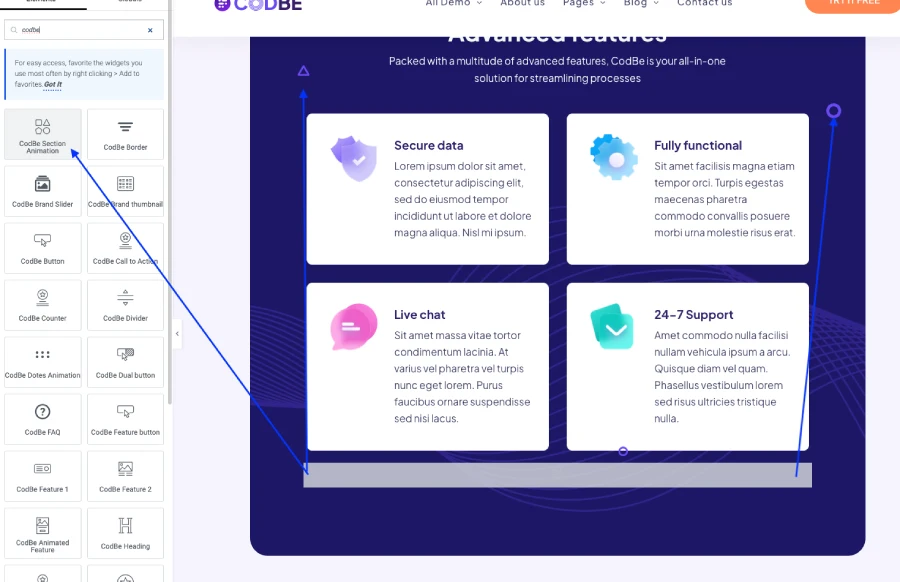
To add CodBe Section animation widget
Under the CodBe widgets category, find the “CodBe Section Animation” widget and drag and drop the widget where you want it to show.

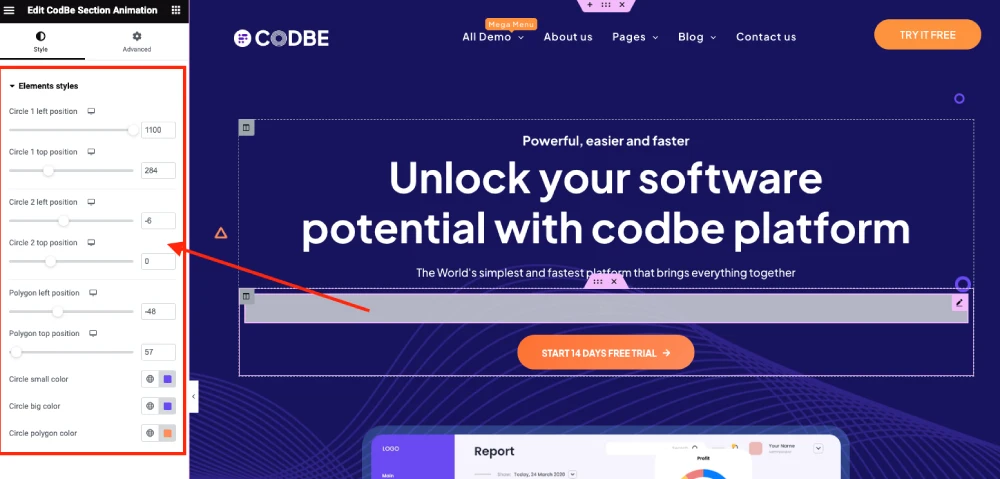
To customize CodBe Section animation widget

On the left side element styles, you can find settings to position the shapes on your desired position. Also, you can set your desired color settings for the shapes using the color options under the position settings.
Within the Element styles on the left side, you’ll find the settings to position the shapes wherever you prefer. Additionally, you can customize the color settings for the shapes using the color options located below the position settings as shown in the above image.
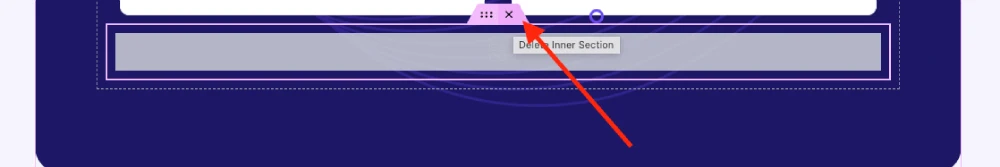
To delete the existing CodBe Section animation widget
If you wish to delete the section animation widget from any section on the page, simply click the cross icon (x) above the Elementor widget to remove it.