Here’s how to customize the header style displayed across your website:
The CodBe theme offers four styles, and each style can be customized separately.
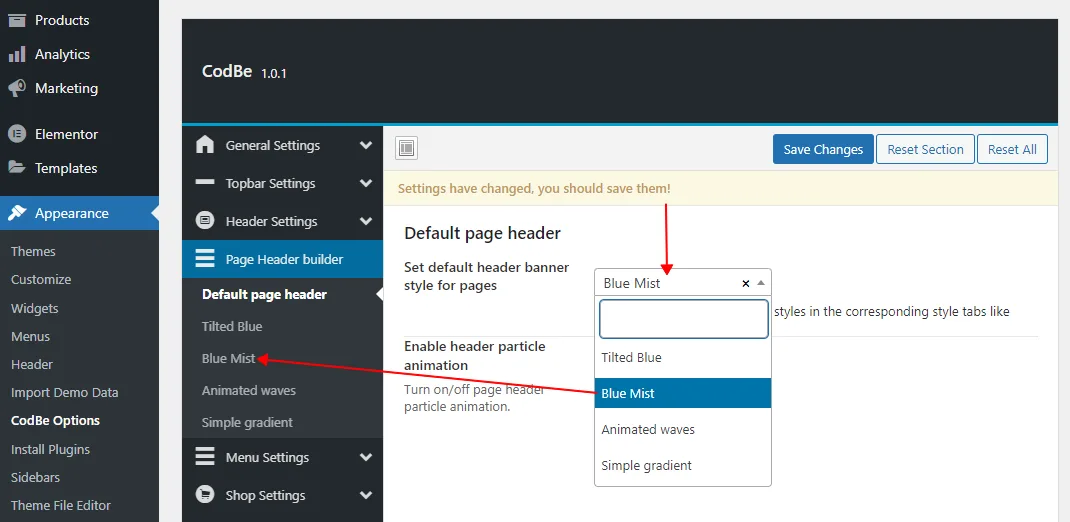
- Navigate to Appearance > CodBe Options > Page Header Builder > Default Page Header.
- Choose the header banner style you want to use.
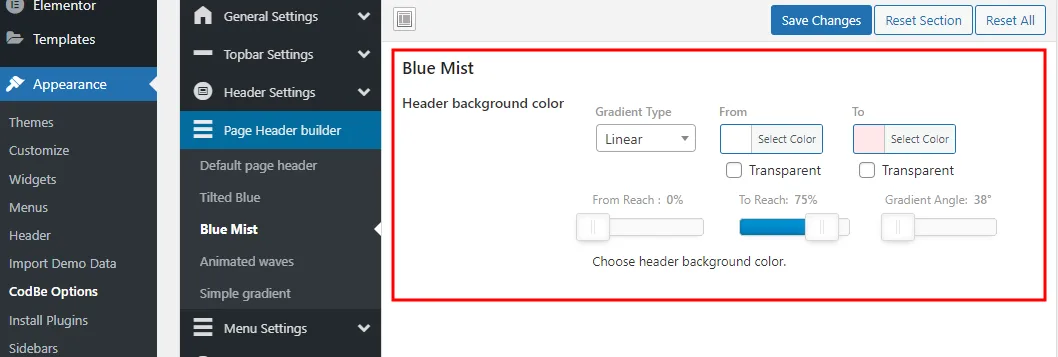
- Customize the colors of the selected banner style as you wish.
- Note: This default style will be applied to all pages. However, you can select unique page header style for specific pages under the “CodBe page settings” option within each page’s edit window. This feature is explained in more detail below.


Customizing page header styles for specific page
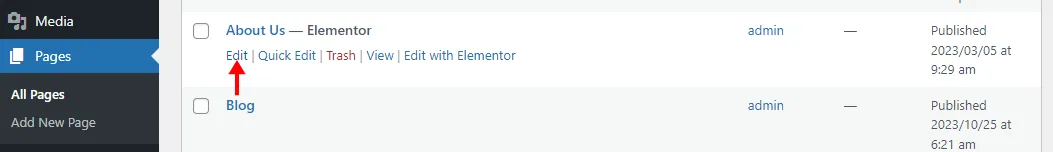
- Navigate to Pages -> All Pages and Edit the specific page that you want to set a different header style.
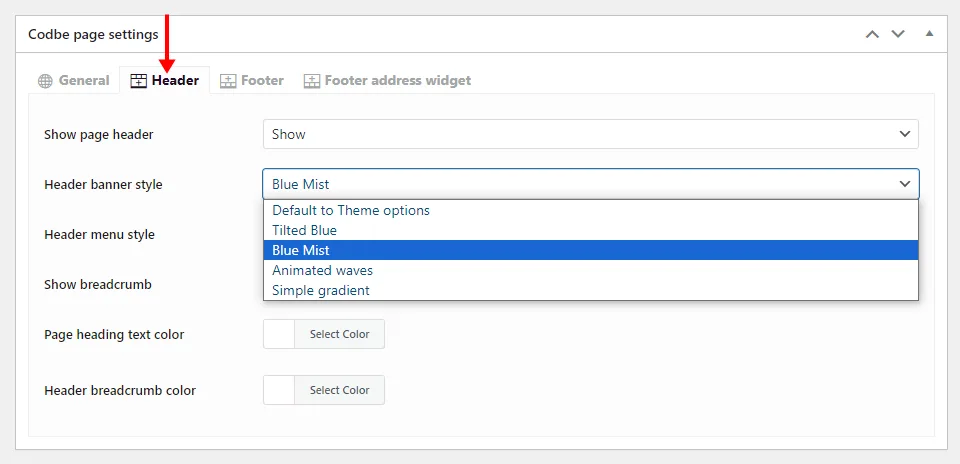
- You can set the header banner style under CodBe page Settings -> Header.
- Select the banner style and click Save Changes.
- This will be applied only to that specific page.

If you don’t see Codbe page settings under Edit Page, ensure that you’ve activated the WP Meta Box – WordPress Custom Fields plugin in the plugins.php page. Additionally, make sure ‘Codbe page settings’ is selected in the Screen Options of the Edit Page.