CodBe theme was built using Elementor page builder and it has multiple elements added to each demo pages.
Because the theme is based on Elementor page builder, you need to edit the colors by editing each elements.
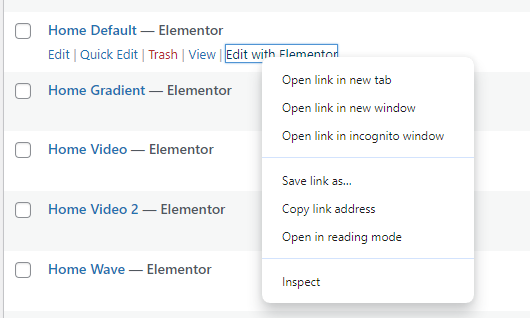
To customize, first open the page that you want to edit using elementor as shown in the below image.

To edit the background color of each section, you need to edit the particular section that you want to edit.
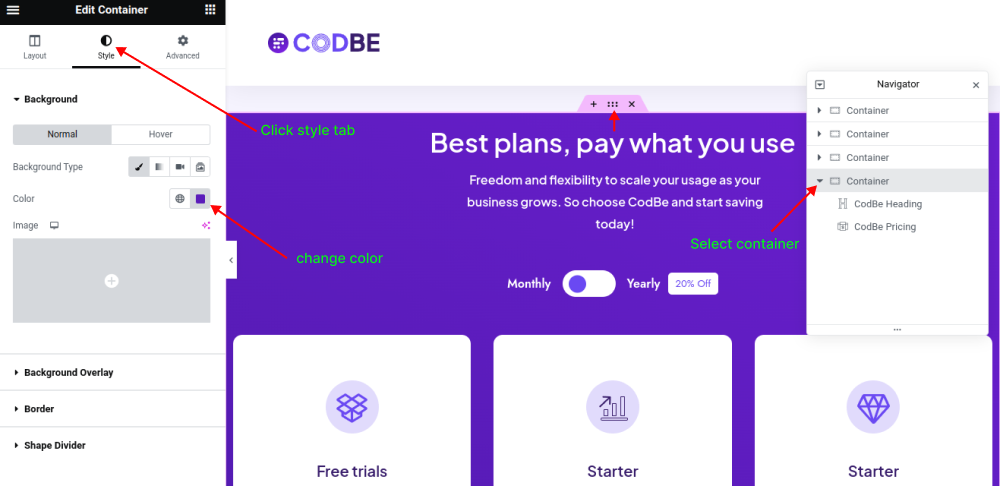
How to add or change the background color of a section
In order to change a background color of a section,
1. Select the section in the navigator which is shown on the right side of the Elementor editor.
2. Switch to “Style” tab.
3. Open Background and select the color you wish as shown in the below image.

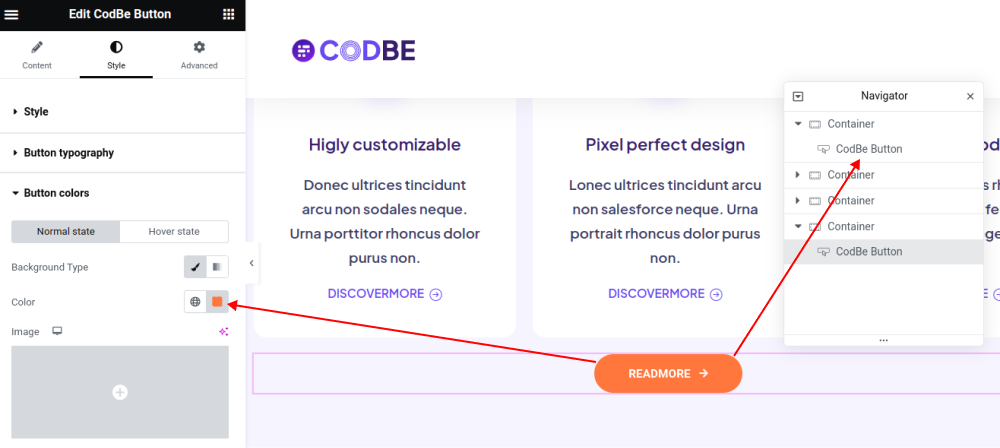
How to add the background color for a button
If you want to change the colors of the button, simply edit the button element by clicking on it as shown in the image below, then select the “Style” tab, then “Button colors” tab, and finally the colors you wish.

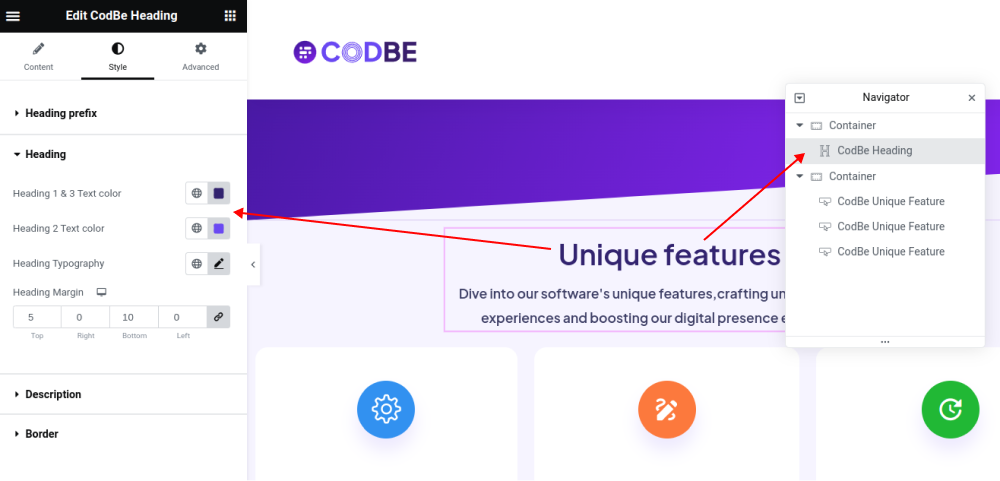
Editing Heading Colors
If you want to change the colors of the heading, simply edit the heading element by clicking on it as shown in the image below, then select the “Style” tab, the “Heading” tab, and finally the colors you wish.