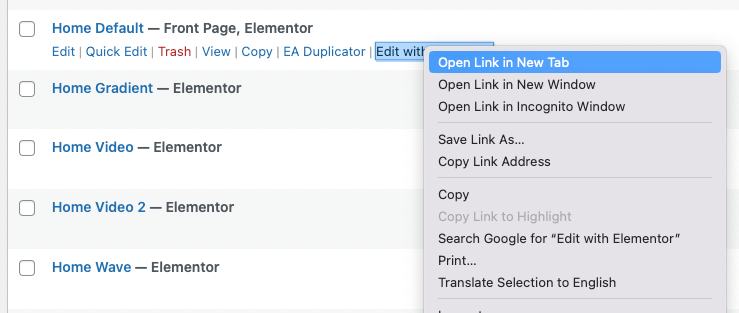
To customize the “Getting started” section, first open the page that you want to edit using Elementor as shown in the below image.

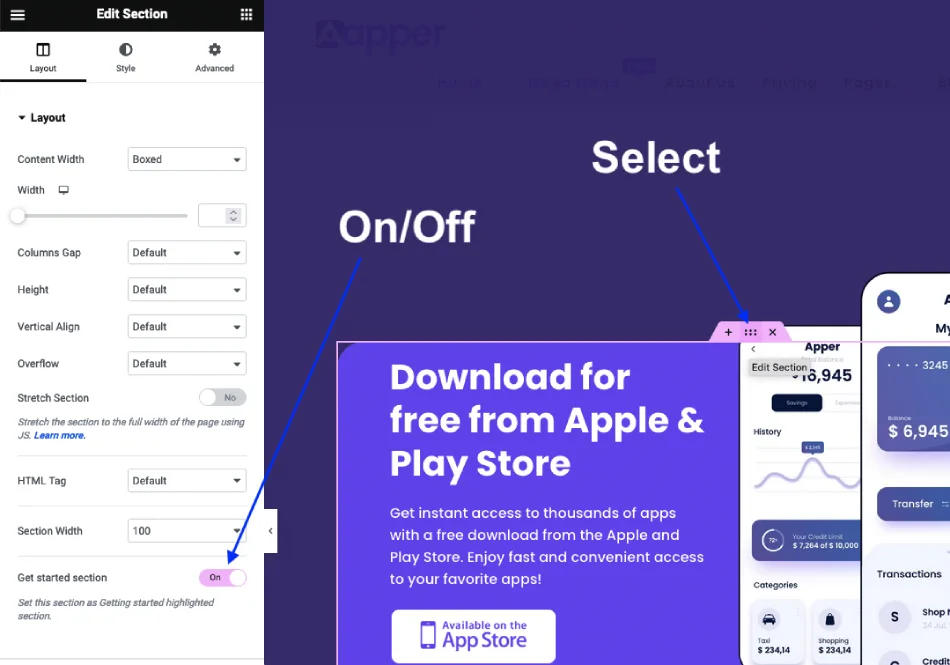
After that, choose the “Getting Started” section in the navigator by selecting it.
1. Enabling and Disabling “Getting Started” section
Select the “Getting started” section, then under “Layout“, you will see a toggle button called “Getting started section”. You can turn on or off to enable or disable the purple overlay screen i.e., Getting started effect.

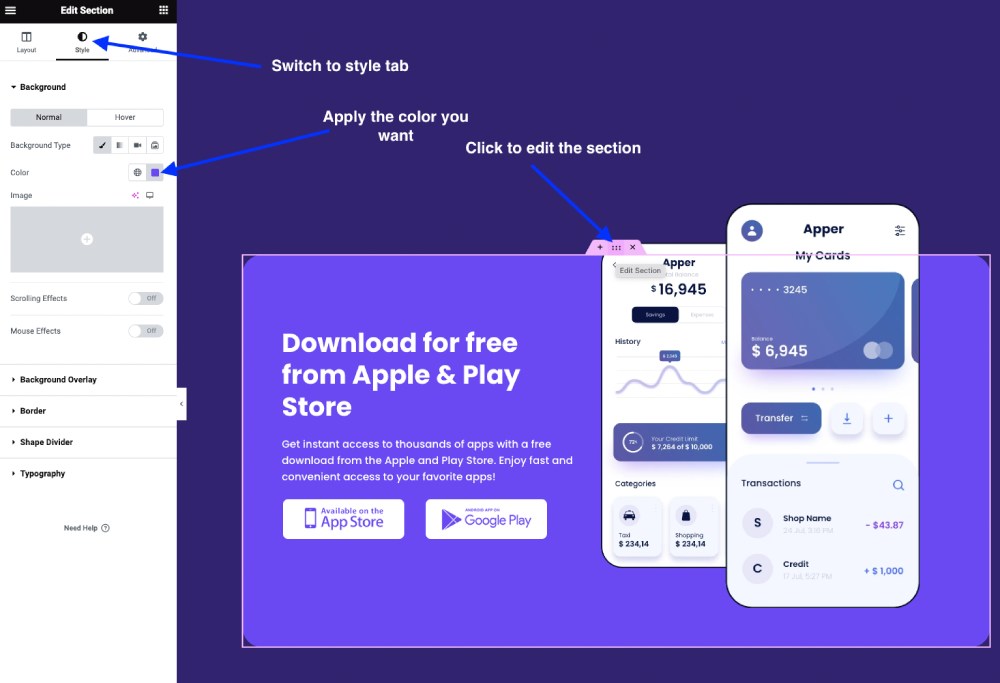
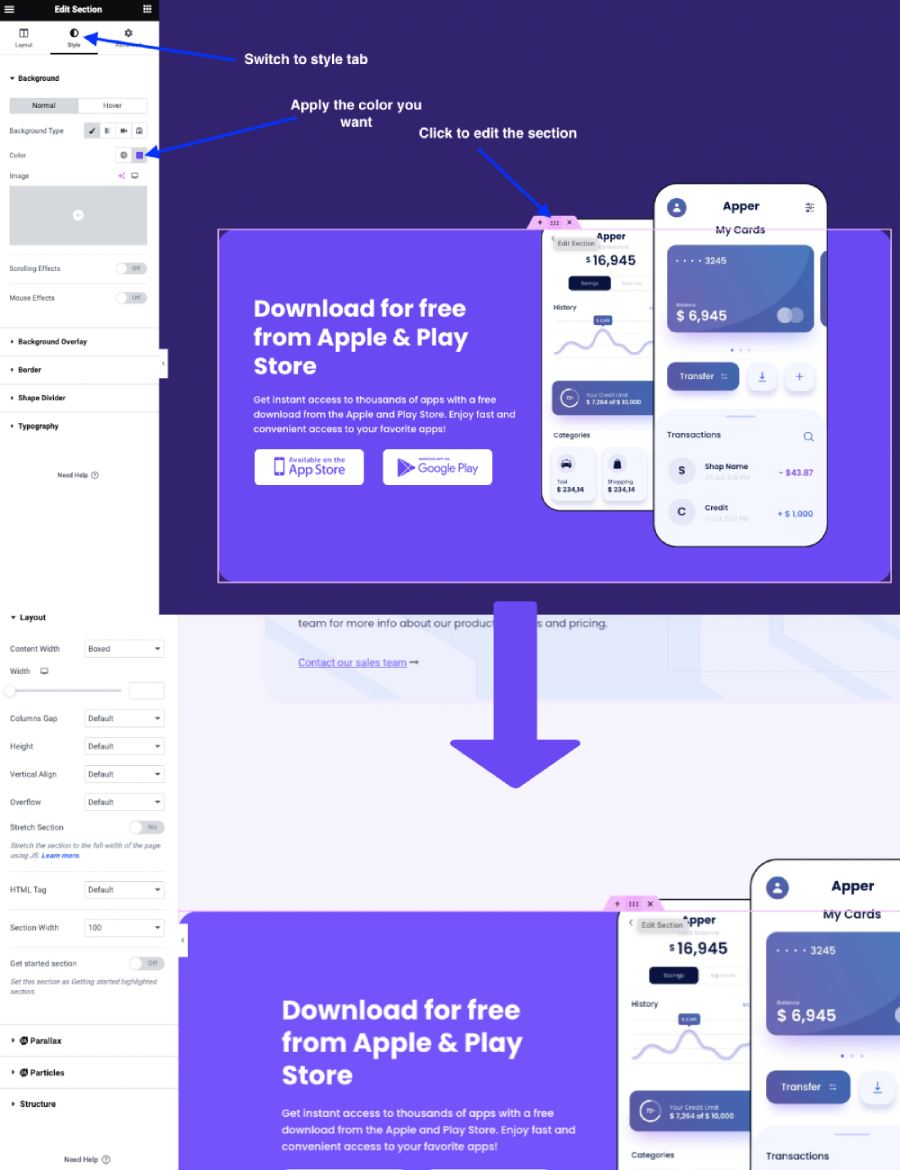
2. Customizing the “Getting Started” section background color

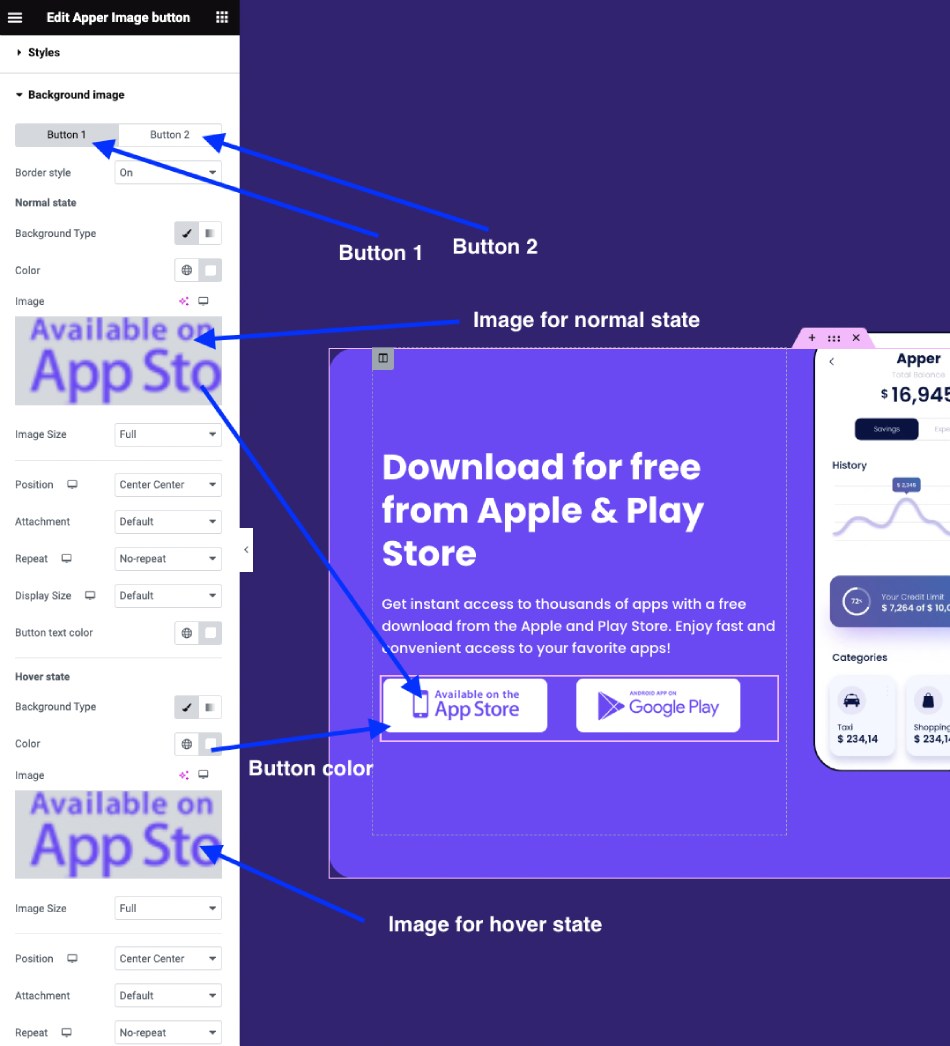
3. Customizing the “Getting Started” section button colors

Turn Off the “Getting Started” section style and the overlay effect
If you don’t want the “Getting Started” style and overlay effect,
- Click “Edit section” button.
- Under the Layout tab, you will see the “Getting Started section” turn On/Off button.
- Switch it on or off as per your requirement.

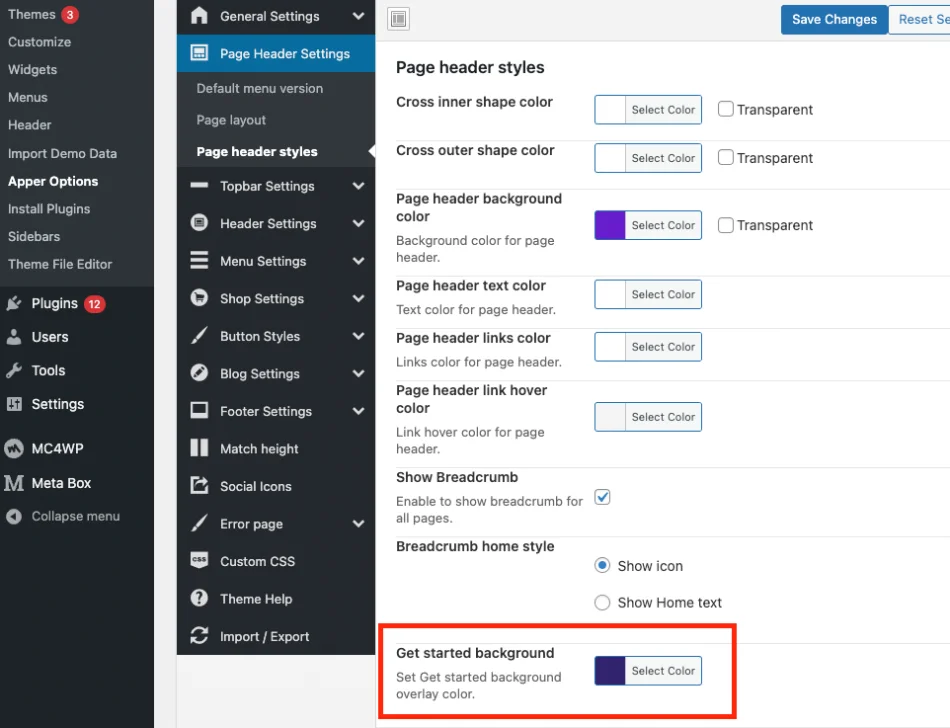
4. Customizing the “Getting Started” background overlay color
Go to Appearance -> Apper Options -> Page header settings -> Page header styles -> Get started background