This guide explains how to securely host audio files on Amazon S3 and play them inside WooCommerce products using the BookChoix theme.
By the end of this tutorial, you will be able to:
- Secure your audio files using a private Amazon S3 bucket
- Prevent direct public access to audio files
- Play audio securely inside WooCommerce product pages
- Use signed URLs for controlled audio access
1. What This Setup Does (Important to Understand)
- Audio files are stored in a private Amazon S3 bucket
- BookChoix generates authenticated (signed) URLs with time restriction
- Audio files are delivered securely to users
- Public access and direct downloads are restricted without signed token URLs.
Note:
This is secure delivery, not true live streaming.
It is ideal for audiobooks, lessons, and paid audio content.
2. Requirements
Before you begin, make sure you have:
- A WordPress website
- WooCommerce installed and activated
- BookChoix Theme installed and activated
- An Amazon Web Services account
- Access to WordPress Admin
3. Create a Private Amazon S3 Bucket
Step 1: Sign in to Amazon AWS
- Go to: https://aws.amazon.com
- Log in to your AWS account.
Step 2: Open Amazon S3
From the AWS Console:
- Search for S3
- Click S3 (Simple Storage Service)
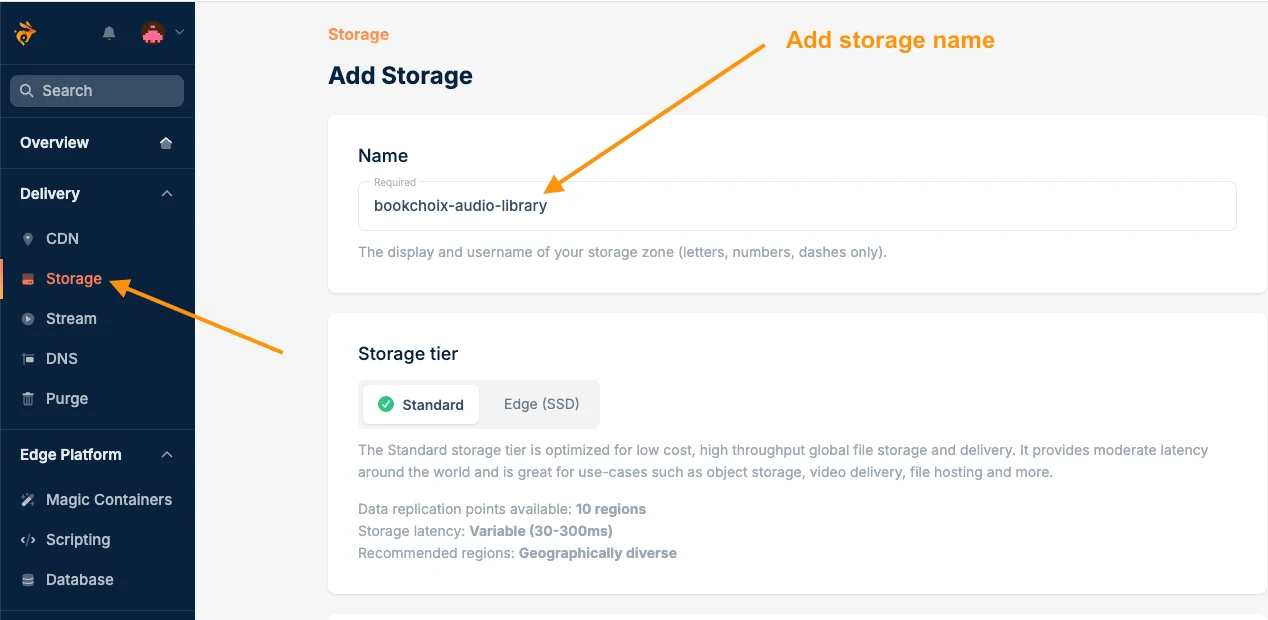
Step 3: Create a New Bucket
- Click Create bucket
- Enter a unique bucket name
Example:bookchoix-private-audio
- Choose a region (remember this for later)
Step 4: Block Public Access (Required)
Make sure the below options are checked:
- ✅ Block all public access
This ensures your audio files are never publicly accessible.
- Click Create bucket.
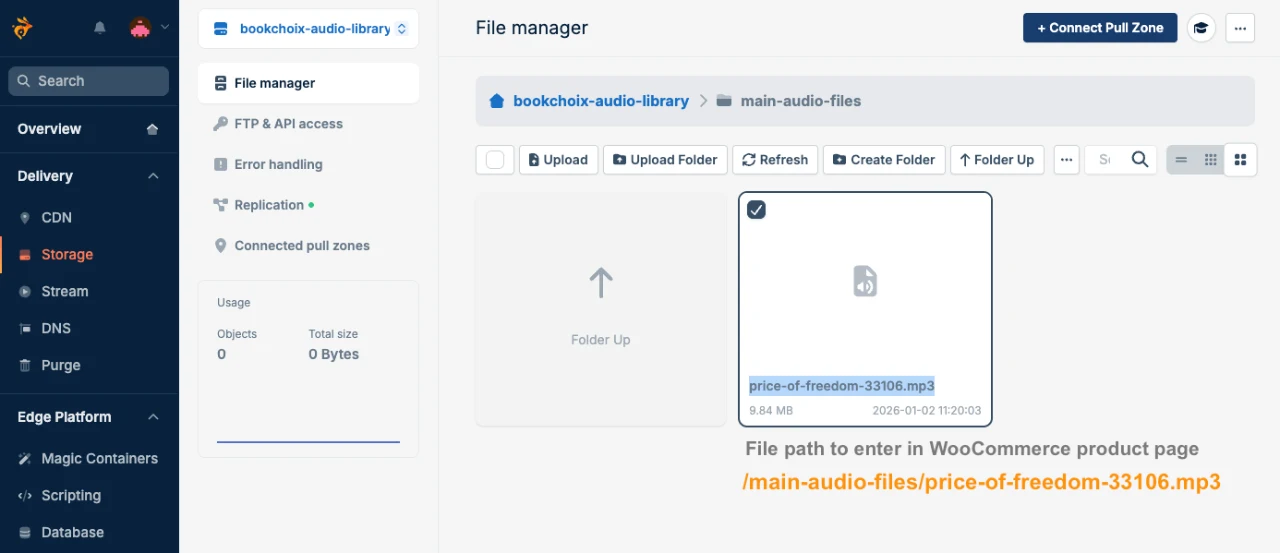
4. Upload Audio Files to the Bucket
- Open your newly created bucket
- Click Upload
- Upload your audio files
Supported formats: .mp3, .wav, .m4a
Do not make files public
5. Create AWS Access Keys (IAM User)
BookChoix needs permission to generate signed URLs.
Step 1: Open IAM
- Go to IAM in AWS Console
- Click Users → Add users
Step 2: Create User
- Username: bookchoix-s3-user
- Access type: Programmatic access
Step 3: Attach Permissions
Attach this policy:
- AmazonS3ReadOnlyAccess
(Recommended for security)
Step 4: Save Access Keys
After creation, AWS will show:
- Access Key ID
- Secret Access Key
Save these securely — you will not see them again.
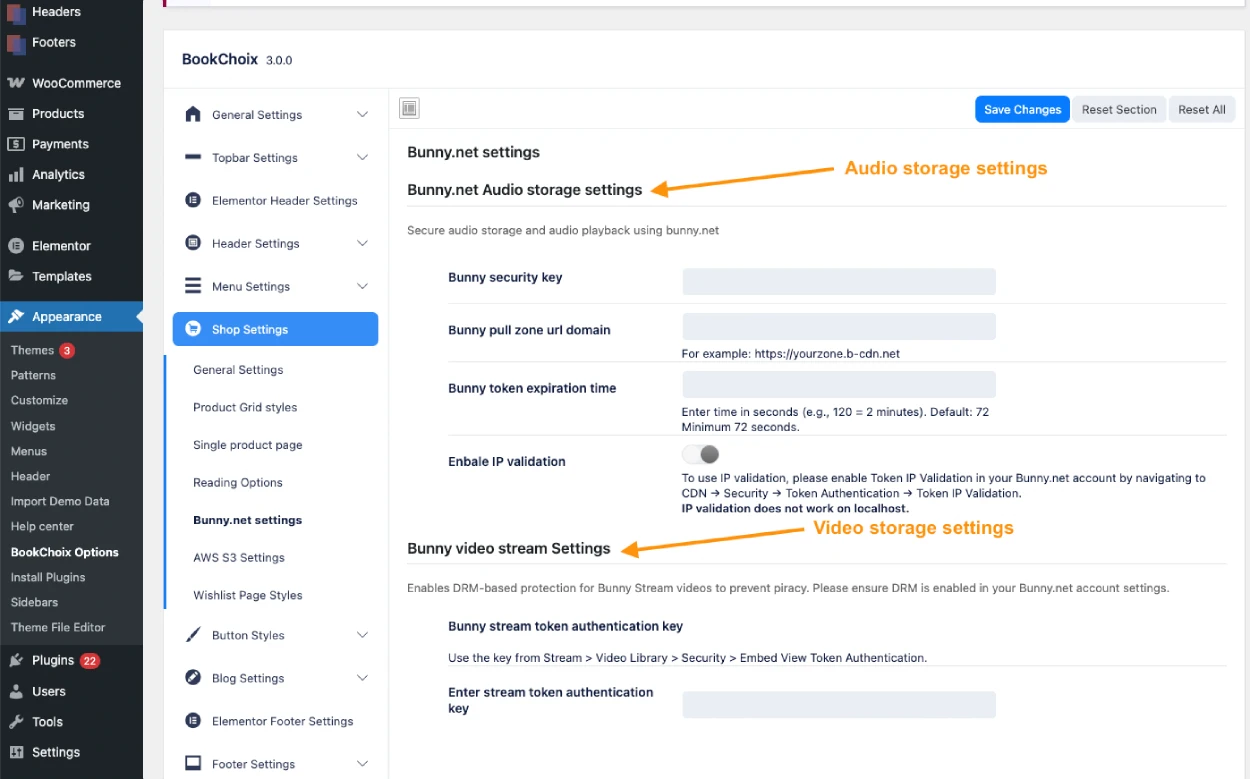
6. Configure Amazon S3 in BookChoix Theme
Step 1: Open BookChoix Options
In WordPress Admin:
Appearance → BookChoix Options
Step 2: Enter S3 Details
Fill in the following fields:
| Field | Description |
|---|---|
| AWS Access Key ID | Your IAM access key |
| AWS Secret Access Key | Your IAM secret key |
| S3 Bucket Name | Your private bucket name |
| AWS Region | Same region used when creating bucket |
Click Save Changes.
✅ BookChoix is now connected to Amazon S3.
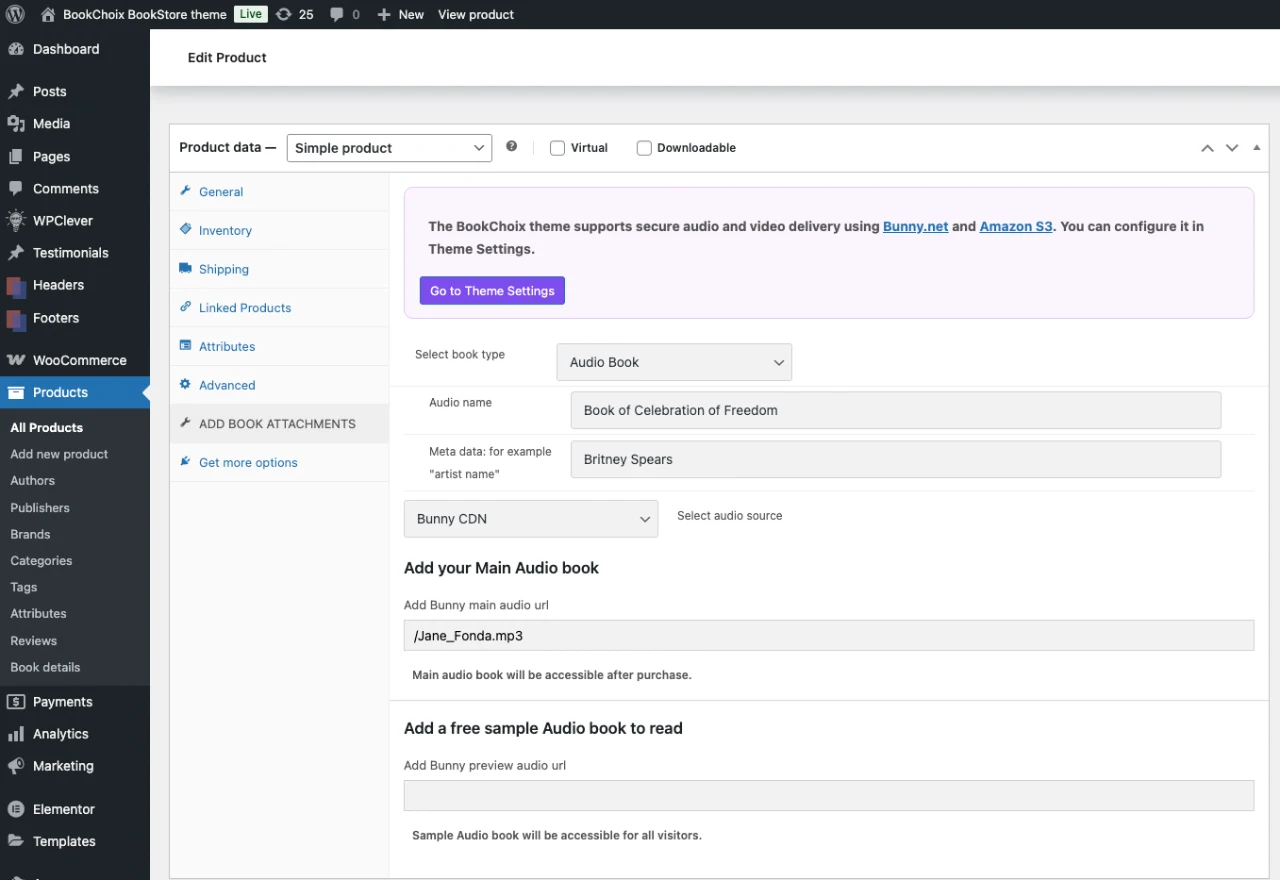
7. Add Audio to a WooCommerce Product
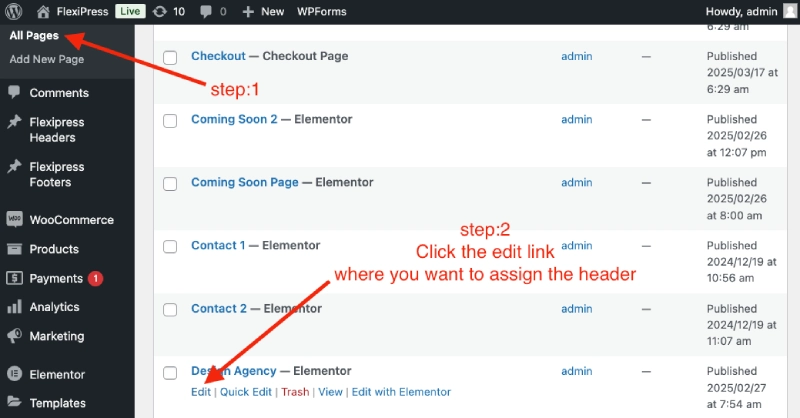
Step 1: Edit Product
Go to: Products → All Products → Edit
Step 2: Enable Audio Player
Scroll to BookChoix Media Settings.
- Audio Source: Amazon S3
- Paste Amazon S3 File URL
Example:
https://your-bucket-name.s3.amazonaws.com/audio-file.mp3
Even though you paste the URL, BookChoix converts it into a signed URL automatically.
Step 3: Save Product
Click Update.
Troubleshooting & Fixes
Audio Not Playing?
Check:
- Bucket is private
- AWS keys are correct
- Region matches bucket region
- File path is correct












 Step 6: Upload Your Video Files
Step 6: Upload Your Video Files