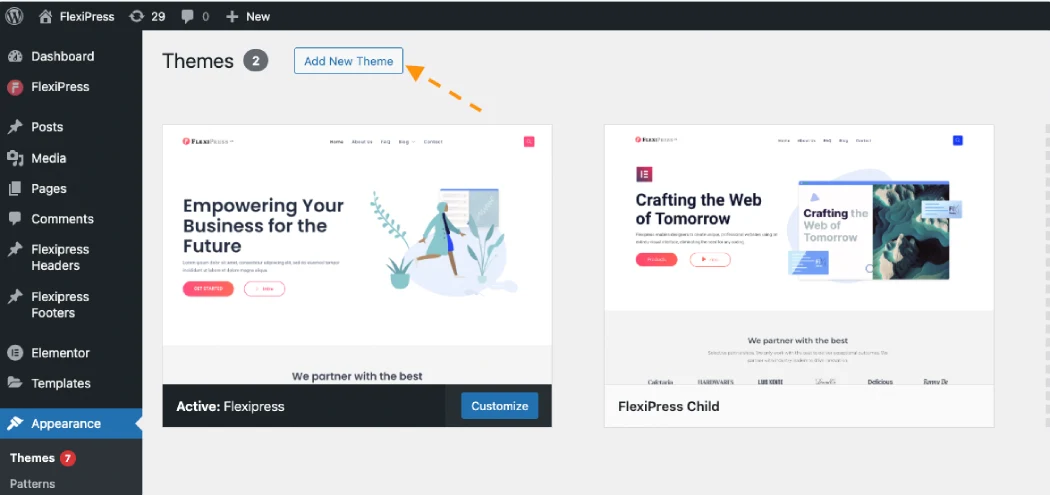
The FlexiPress WordPress Business Theme makes it easy to design custom theme headers that match your brand and layout — all without writing a single line of code. Follow the steps below to create and apply a header using Elementor.
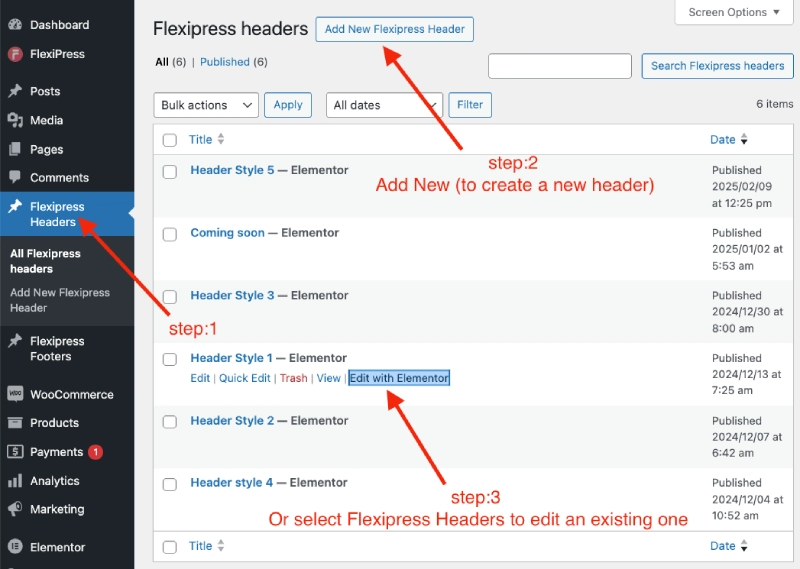
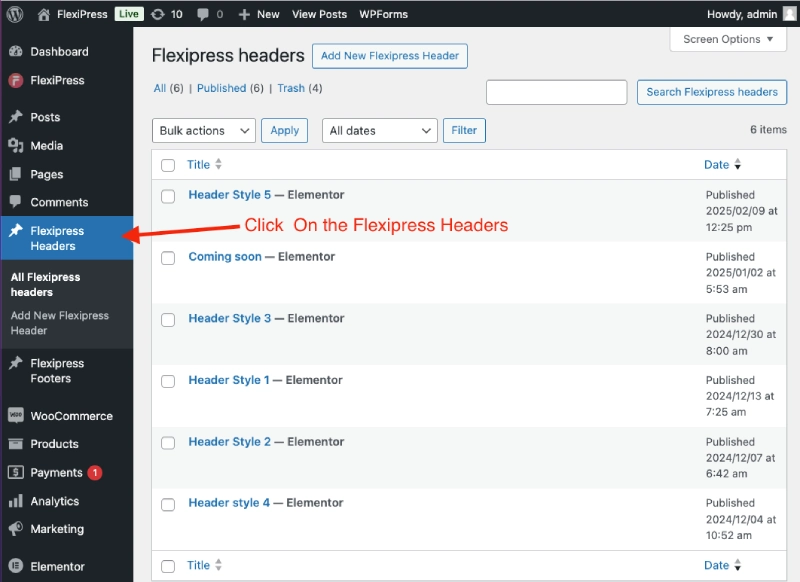
Step 1: Go to the FlexiPress Headers Section
- Log in to your WordPress Dashboard.
- In the admin menu sidebar, go to FlexiPress → Headers.
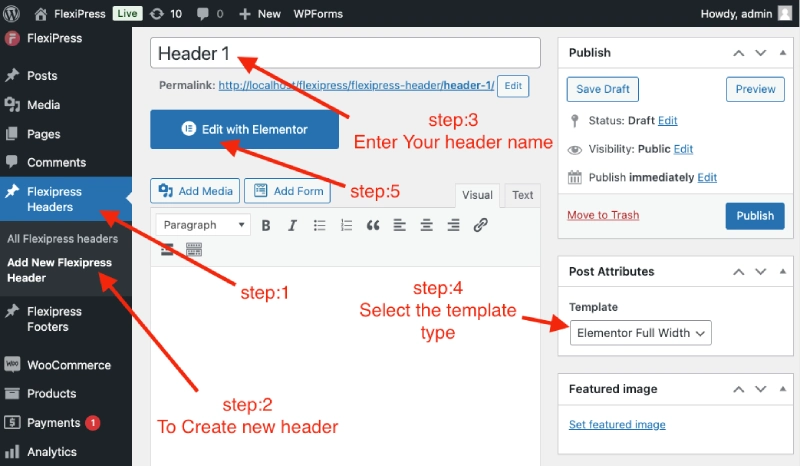
- Click Add New to create a new header.
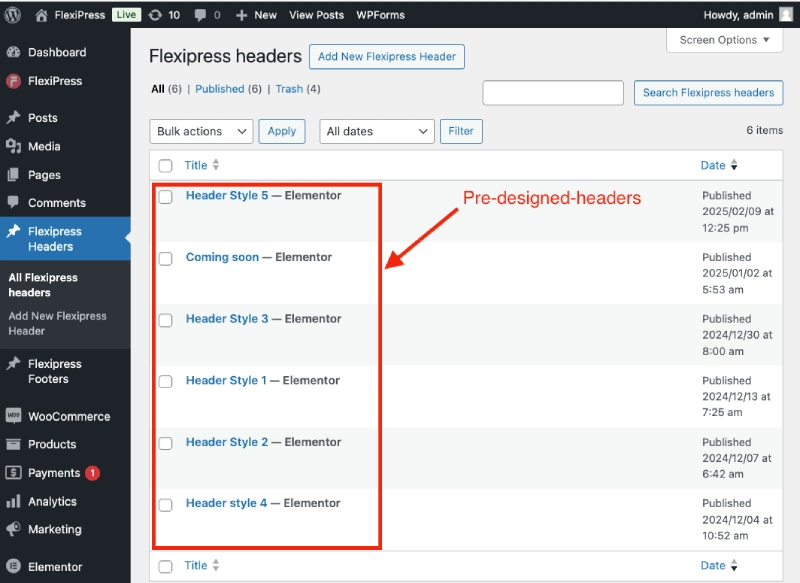
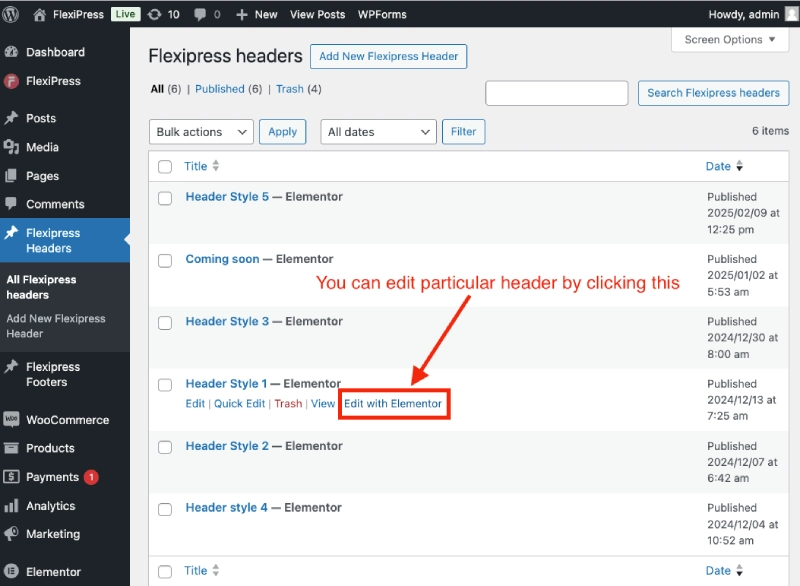
Tip: If you already have pre-designed headers, you can click Edit to customize them. - In the Template Type dropdown on the right hand side, select Elementor Full Width.
- Click the Edit with Elementor button to open the Elementor editor.



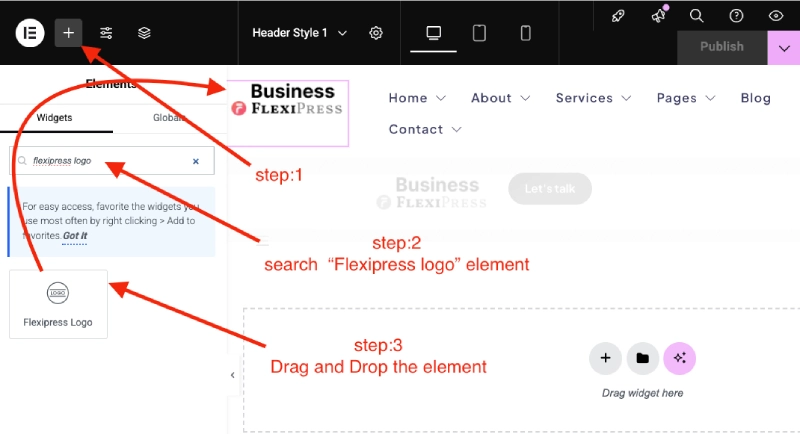
Design Your Custom Header
- In the Elementor editor, start building your header using:
Containers or Sections
Columns
Widgets like Logo, Navigation Menu, Button, Search, etc. - Customize the design — adjust spacing, colors, fonts, and alignment to match your site’s branding.
- Once you’re happy with the design, click Publish to save and publish your header.

Step 2: Assign a Header to a Specific Page
Want to show a custom header on just one page? Here’s how:
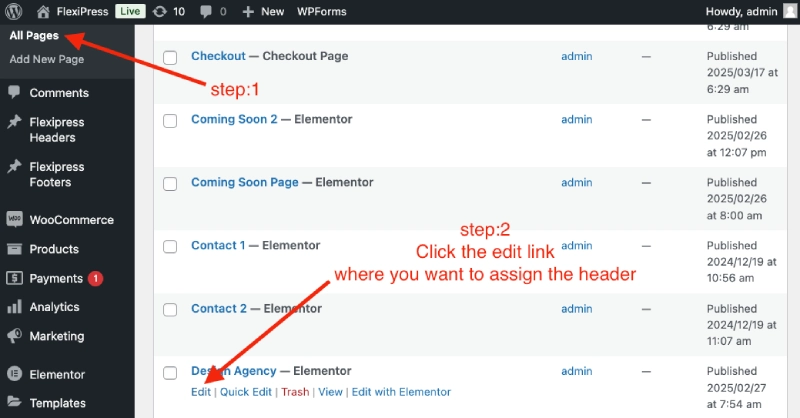
- From the WordPress Dashboard, go to Pages → All Pages.
- Click Edit on the page you want to customize.
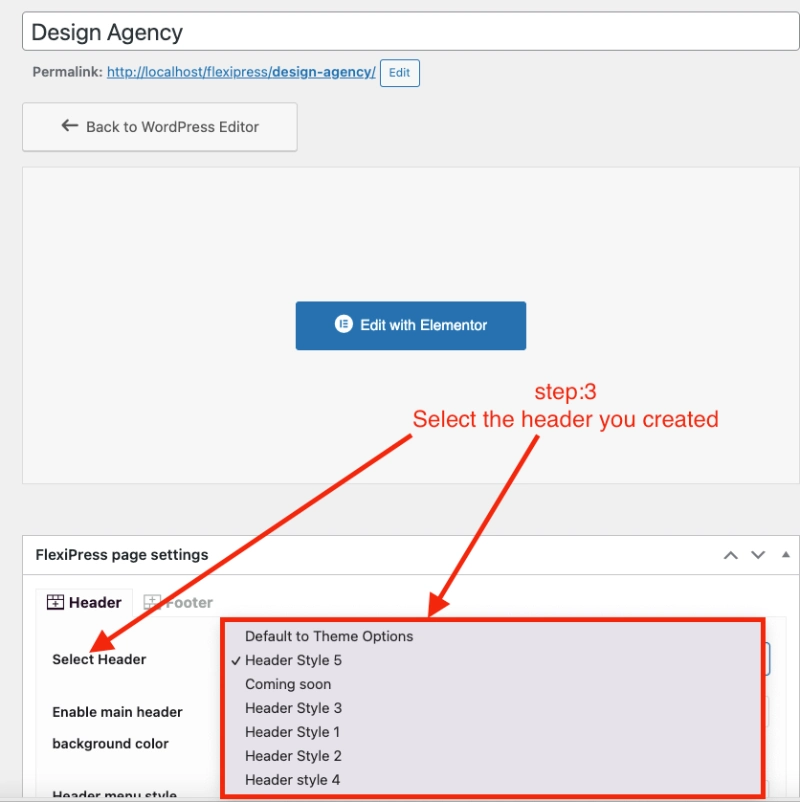
- Scroll down to find the FlexiPress Page Settings section (below the page editor).
- In the Header Selection dropdown, choose the header you created.
- Click Update to apply your changes.


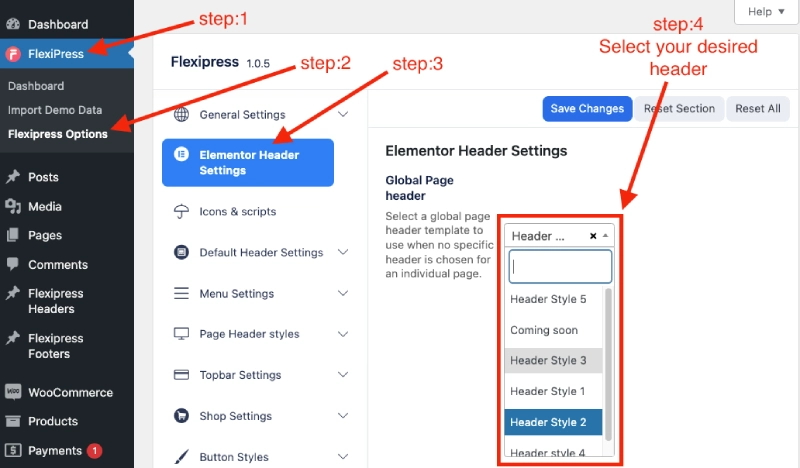
Step 3: Assign a Header to All Pages (Global Header)
If you want the same header across your entire website:
- Go to FlexiPress → FlexiPress Options from the dashboard.
- Scroll to the Elementor Header Settings section.
- Choose your custom header from the dropdown list.
- Click Save Changes.
Now, your chosen header will appear across all pages — unless a different one is assigned to an individual page.